How to Hide Comments from Blogger Homepage
It's so annoying to see the comments ( No comments: or 1 comment:) in Blogger Homepage. And I've searched a lot for a solution to hide it from Homepage and make it appear only on post pages. But I couldn't find a solution. Later I determined to study the Blogger Template and at last found a perfect solution..!
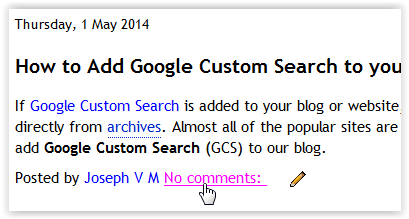
This is what we are going to hide from the Blogger Homepage.
Step 1
Go to your Blogger Dashboard.
Step 2
Select your blog and go to Template → Edit HTML.
Step 3
Now, press Ctrl + F and search for:
Step 4
Under the above code you'll find this code:
Step 5
Replace the above code with this one:
[Note]You'll find the codes on Step 3 and 4 two times. And you should follow Step 5 both times.
When you're finished your code will look like something below.
Step 6
Click on Save template and have a look at your blog by clicking on View blog.
That's all! If you've got any doubts, please let me know. I'll reach you as soon as possible..!
This is what we are going to hide from the Blogger Homepage.
Step 1
Go to your Blogger Dashboard.
Step 2
Select your blog and go to Template → Edit HTML.
Step 3
Now, press Ctrl + F and search for:
<span class='post-comment-link'>
Step 4
Under the above code you'll find this code:
<b:if cond='data:blog.pageType != "item"'>
Step 5
Replace the above code with this one:
<b:if cond='data:blog.pageType == "item"'>
[Note]You'll find the codes on Step 3 and 4 two times. And you should follow Step 5 both times.
When you're finished your code will look like something below.
<span class='post-comment-link'> <b:if cond='data:blog.pageType == "item"'>
Step 6
Click on Save template and have a look at your blog by clicking on View blog.
That's all! If you've got any doubts, please let me know. I'll reach you as soon as possible..!









working fine..
ReplyDelete